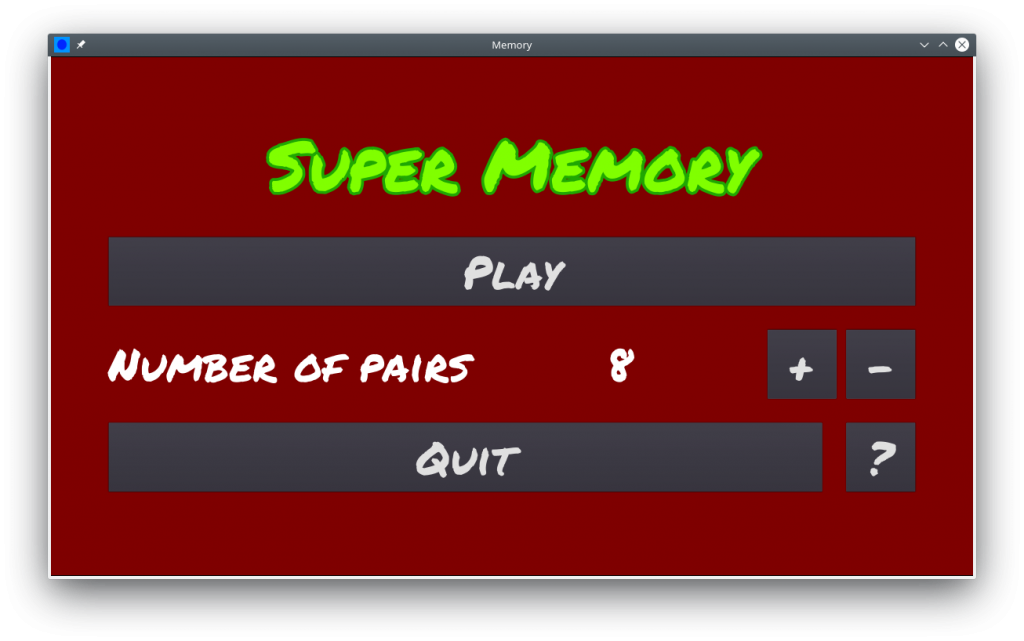
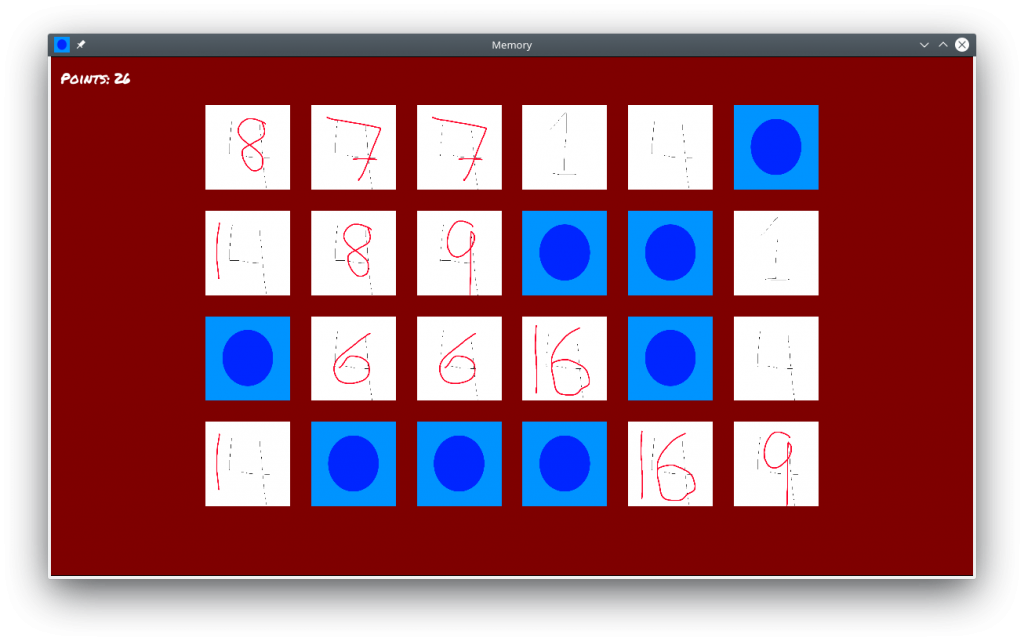
As mentioned, I’ve started using Godot to create some games with my kids. We decided to start with something simple, so we created Super Memory. I’m still waiting for a graphics delivery, so right now the you play with “dad’s placeholder cards”. They aren’t pretty – but they get the job done.

I had three major goals when creating this game:
- Teaching the kids basic programming logic – how to think like a machine.
- Teaching myself a bit about Godot.
- Creating a game that I can push all the way to Google Play.
The first two items are done – for the third I’m still waiting for the graphics delivery. Kids are such lazy team members ;-)
When it comes to the game logic, I decided to push it all into the entry point of the game: the table scene. The main parts are in the init_game function and the _on_card_flipped function. I would consider the rest of the code support functions, or GUI driving functions.

This brings me to the GUI parts. I’m still not convinced that I understand how to properly layout stuff using Godot, but at least it looks ok now – at the cost of some fixed element sizes and such. I need to spend some more time to really understand how the anchoring and stretching really works. I guess I have a hard time wrapping my head around it as the approach is different from what I’m used to from Qt.
Looking at the rest of the code, I’ve tried to make all the other scenes (in Godot, everything is a scene) like independent elements. For instance, the card scene has a face, and an is_flipped state. It can also signal when it is being flipped and clicked. Notice that the click results in a signal that goes to the table scene, which decides if the card needs to be flipped or not.
The same goes for the GUI parts. They simple signal what was clicked and the table scene reacts. There are some variables too, e.g. the number of pairs setting in the main menu, and the points in the views where that is visible.

All in all, the code is quite messy. I’m getting used to GDScript, so parts of the code has static typing information, while others don’t. Also, naming and underscore prefixing is a bit random. I’m also a bit unsure about the onready var pattern to hold references to various scene elements vs hard coding the reference. And one more thing – some parts are in Swedish before it all shifted to English.
At the moment, I have built installers for all desktop platforms and tried them. I’ve also setup an Android toolchain and pushed development builds to a couple of phones. This also works beautifully. Next step is to get the graphics delivery and push something to Google Play. I will keep you posted.
That sounds like a great project.
My son is still young, but it is something I would like to do something like this when he gets a bit older (and if he’s interested).
While thinking this, I thought it would be nice, if I would create a simple memory game like this, but which has pictures of our family members, or his favourite animals.
Then I thought, it would be nice idea to create a game that asks users for list of pictures and then use those in a memory game. I should do that.
And then I thought, well, this guy is already doing this, maybe I should just ask him, that will certainly be much quicker and easier than re-inventing the wheel myself.
So, what do you think? :)
P.S: And no, no need to share the profits for me, just giving back to community…
I will make zero money from this, so feel free to use it. You can find all the card images here: https://github.com/e8johan/supermemory/tree/master/images (kort-*.png). There seems to be some smoothing issue when importing the graphics, so you might need to play with the import settings to fix that.
If you do make something – do share. I’d love to see what you come up with.